10.2015 – 8.2018
SMART Boards & Software Learning Suite
MY ROLE
I was responsible for the user experience across the SMART Board product line (7000/6000/2000 series models) including a mobile app for teachers to be used in conjunction, enhancing lesson delivery. I led 3 designers collaborating with 5 separate product development teams.
THE CONTEXT
When I joined SMART in 2015, investments in education were shifting to network infrastructure, student devices, and learning management software. SMART’s flagship product, the 6075 series SMART Board with its embedded kappIQ whiteboard, was not selling well. Usage of SMART’s software suite was also steadily declining and customers were reluctant to upgrade because a subscription was now required. In other words, there were plenty of opportunities to influence the company’s direction.
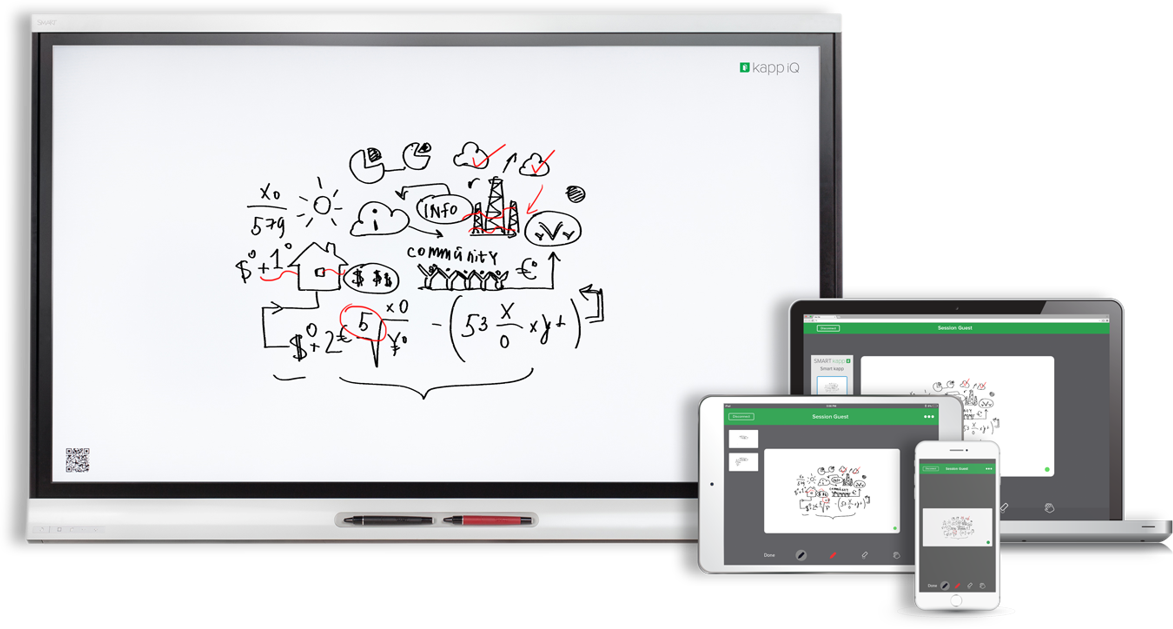
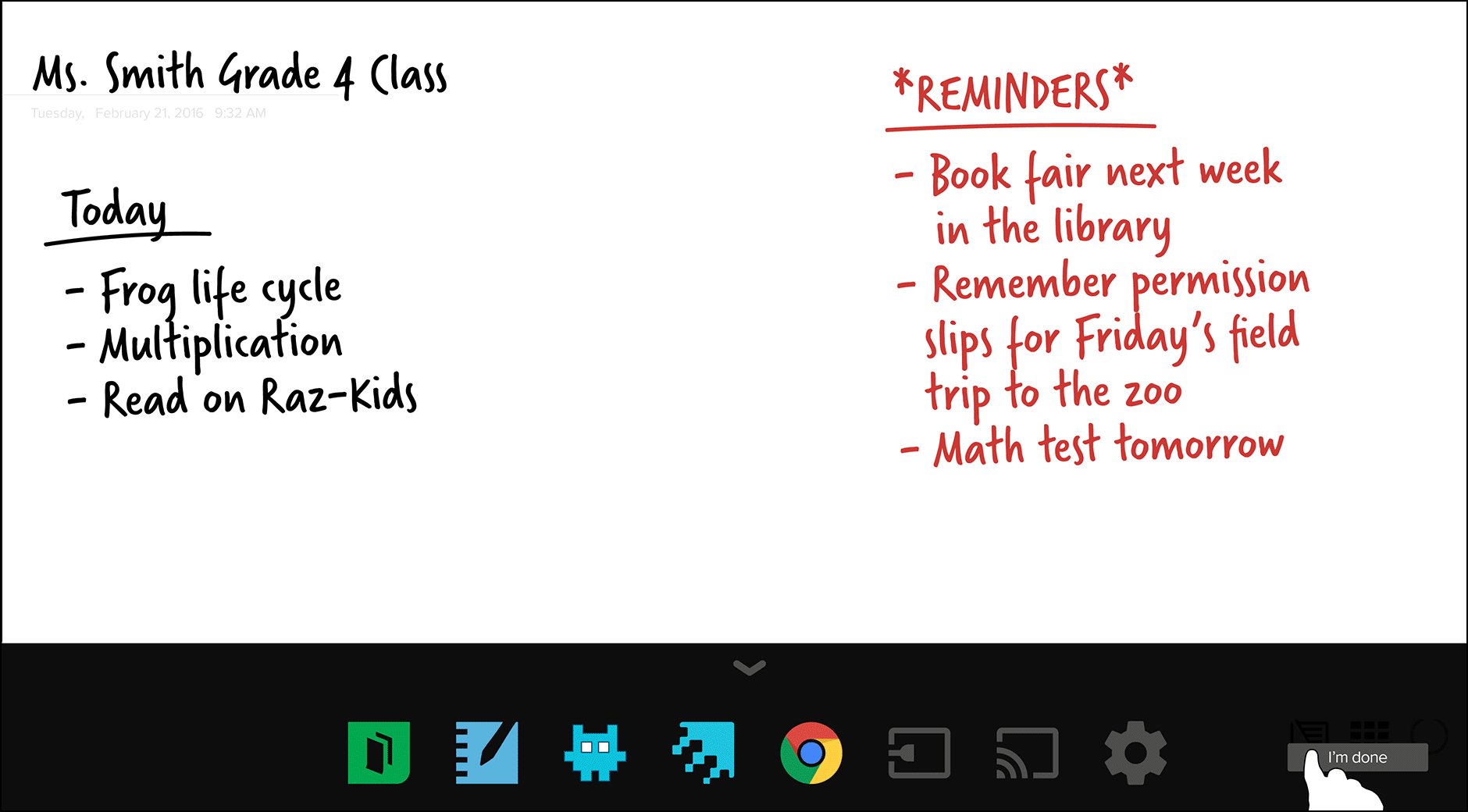
SMART Board kapp IQ experience (2015)

THE AUDIENCE
K-12 teachers, students and school district’s IT departments worldwide.
MY GOALS
- Address issues hindering SMART Board 6000 series sales
- Better understand the education channel & the needs of everyday teachers
- Envision an embedded software & hardware roadmap
- Drive SMART to be learning from its customers more quickly
MY APPROACH
Began with understanding the challenges facing the product, performing heuristic product evaluations, reviewing existing research and any telemetry available. I discovered issues core to the product and its value proposition. After understanding the technical implementation of the current products, I led with improving the touch experience as it was not on par with common consumer devices. I proposed changes to the pen, finger and palm algorithms and helped establish a full set of hardware requirements for the next generation 7000 series.
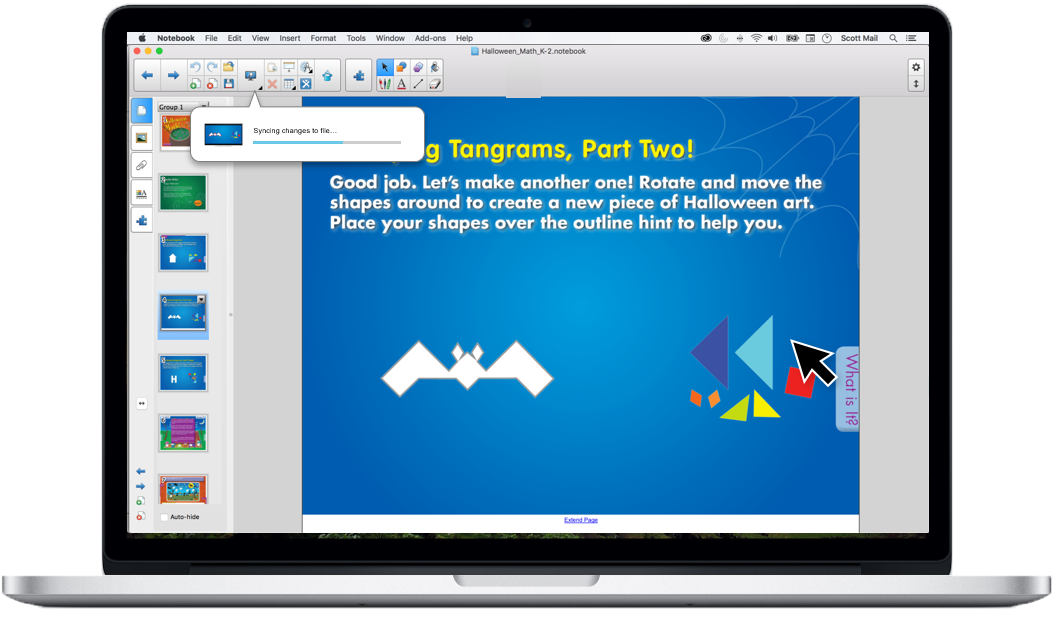
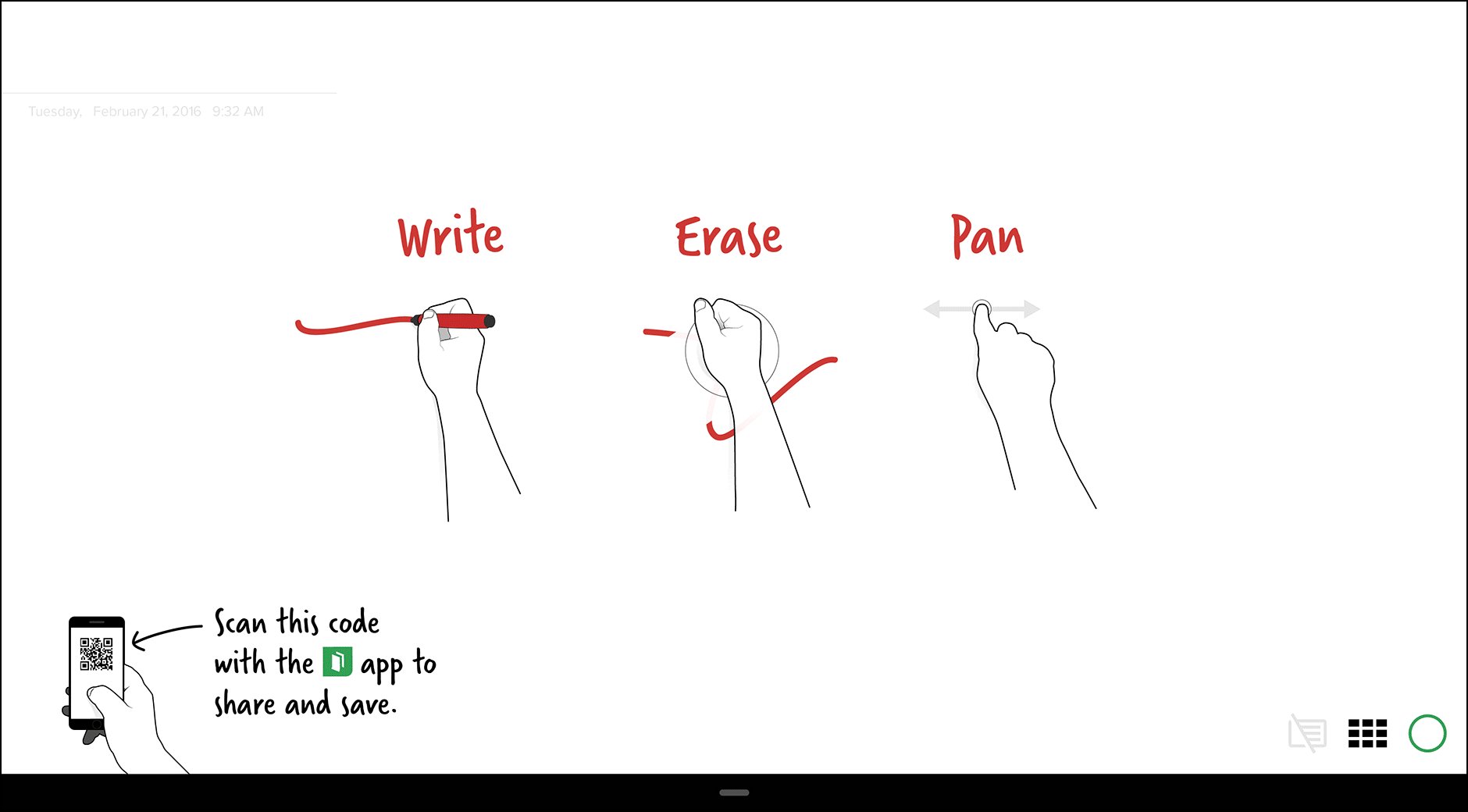
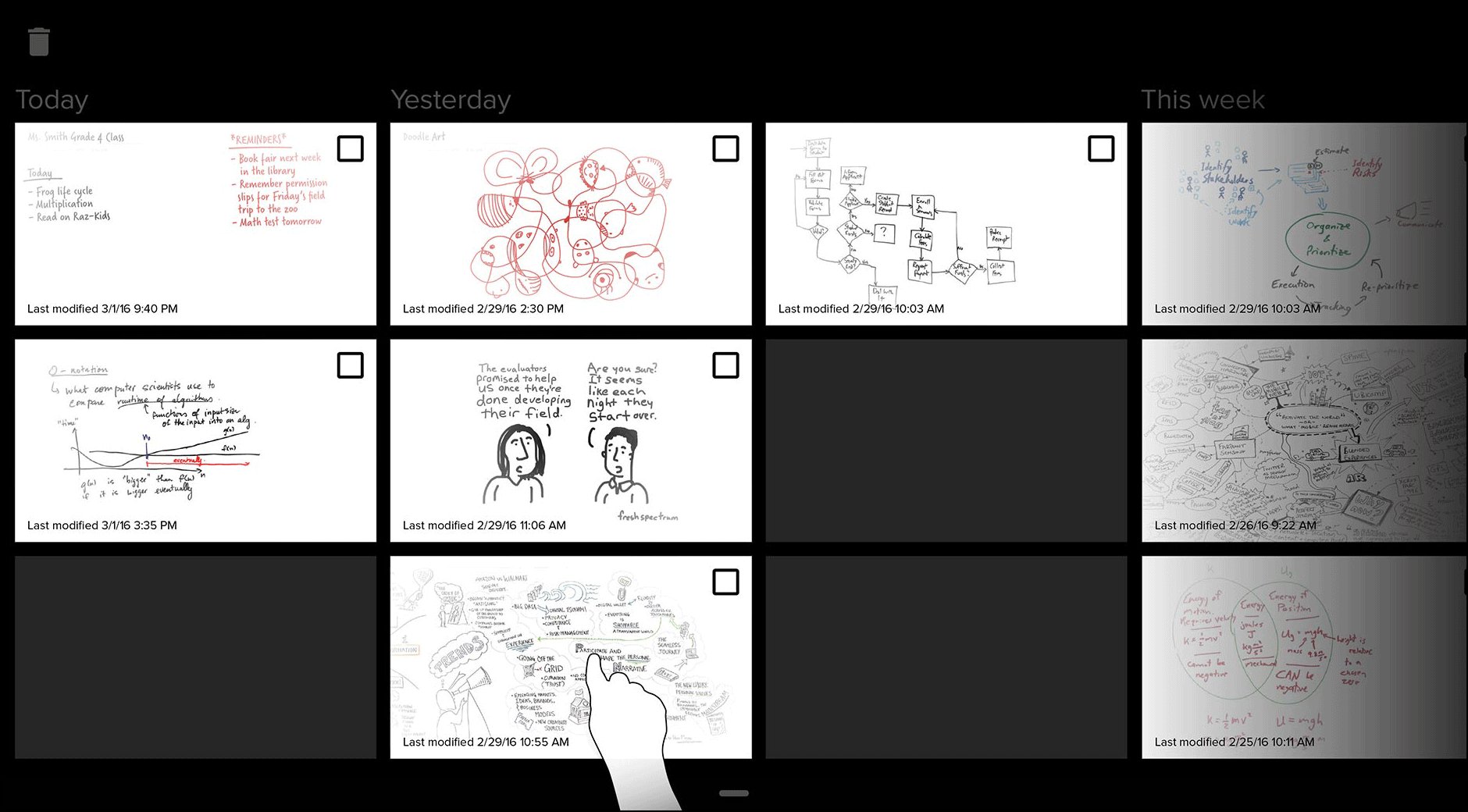
At this time few teachers knew they could save, resume, and share their whiteboards as well as involve student devices. Discovery needed to improve so I proposed contextual “scaffolding” when approaching a blank whiteboard, required whiteboards are automatically saved and resumable from a library, as well as advocated for SMART’s software to be preinstalled, the ability to install other apps and there be a quick way to clean up the board. With just a few concept sketches, several months of software development kicked off.

I then sought to understand “everyday” teachers, beyond what I had learned from the team and from a select group of highly engaged, tech-savvy educators (which SMART called SEEs). I advocated for a framework segmenting teachers, visualizing their differences through infographics and making their personalities tangible with short video documentaries.

After 1500 teachers were surveyed, the UX team worked in groups creating each segment’s infographic and video. I am most proud of this work as it led SMART towards more end customer-focused planning and its products more appealing to a broader audience.
I later defined the interaction of the 7000 series’ rechargeable pens, set stretch goals for an ideal eraser, and led the prototyping of a more intuitive presence sensing experience which contributed to the first-ever Energy Star certification within the category.
Prototyping presence & intent determination (2016)

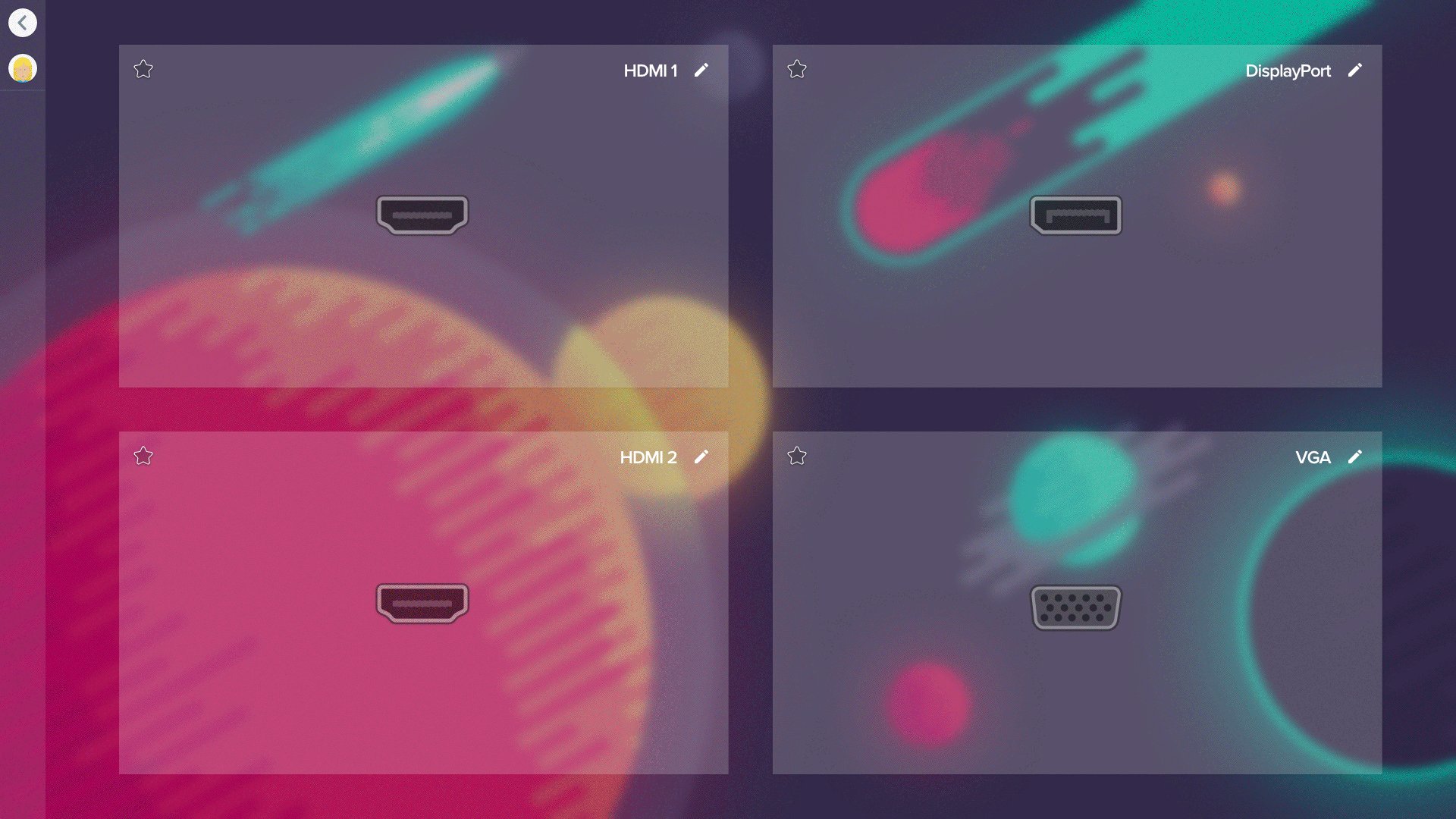
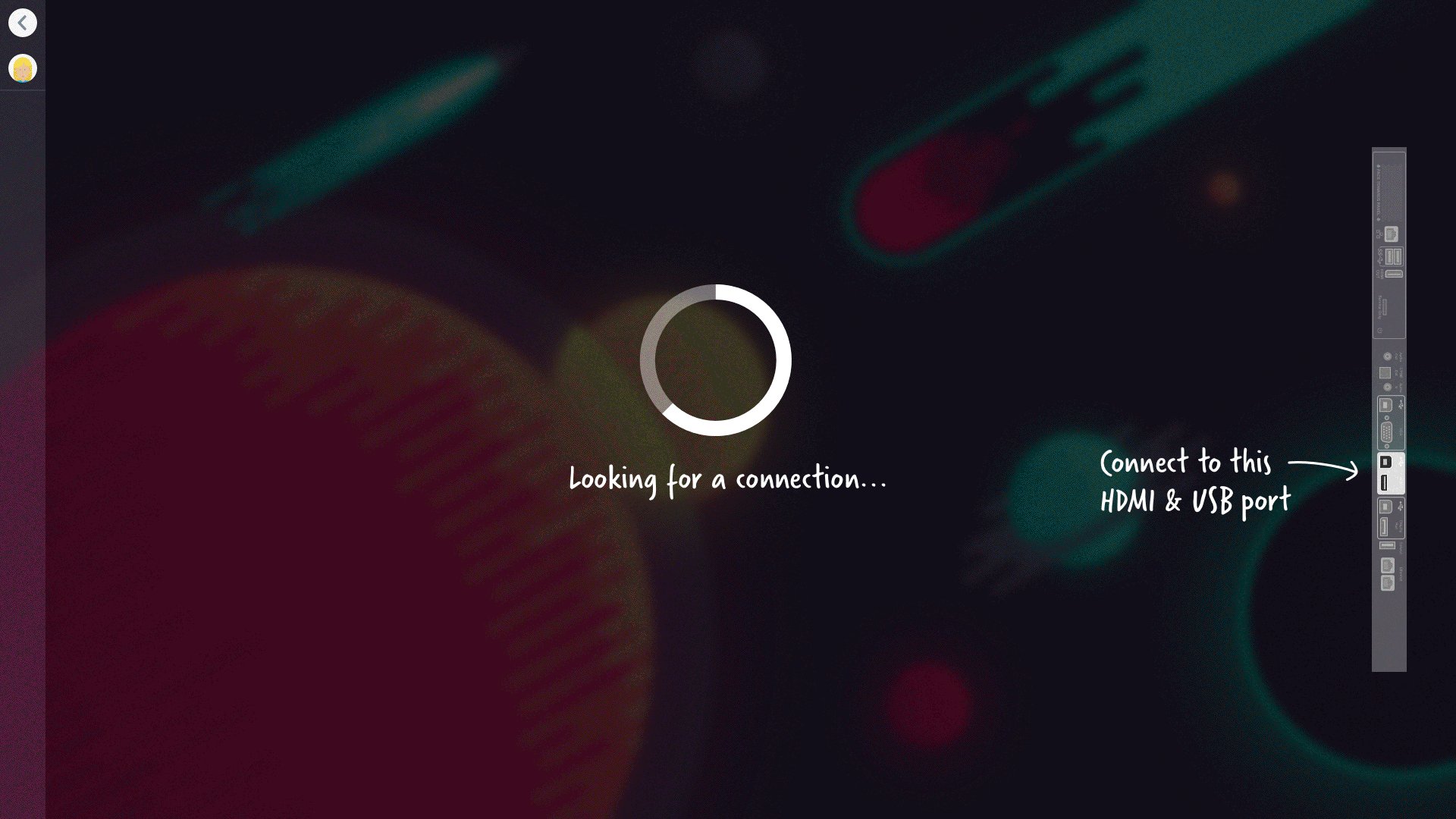
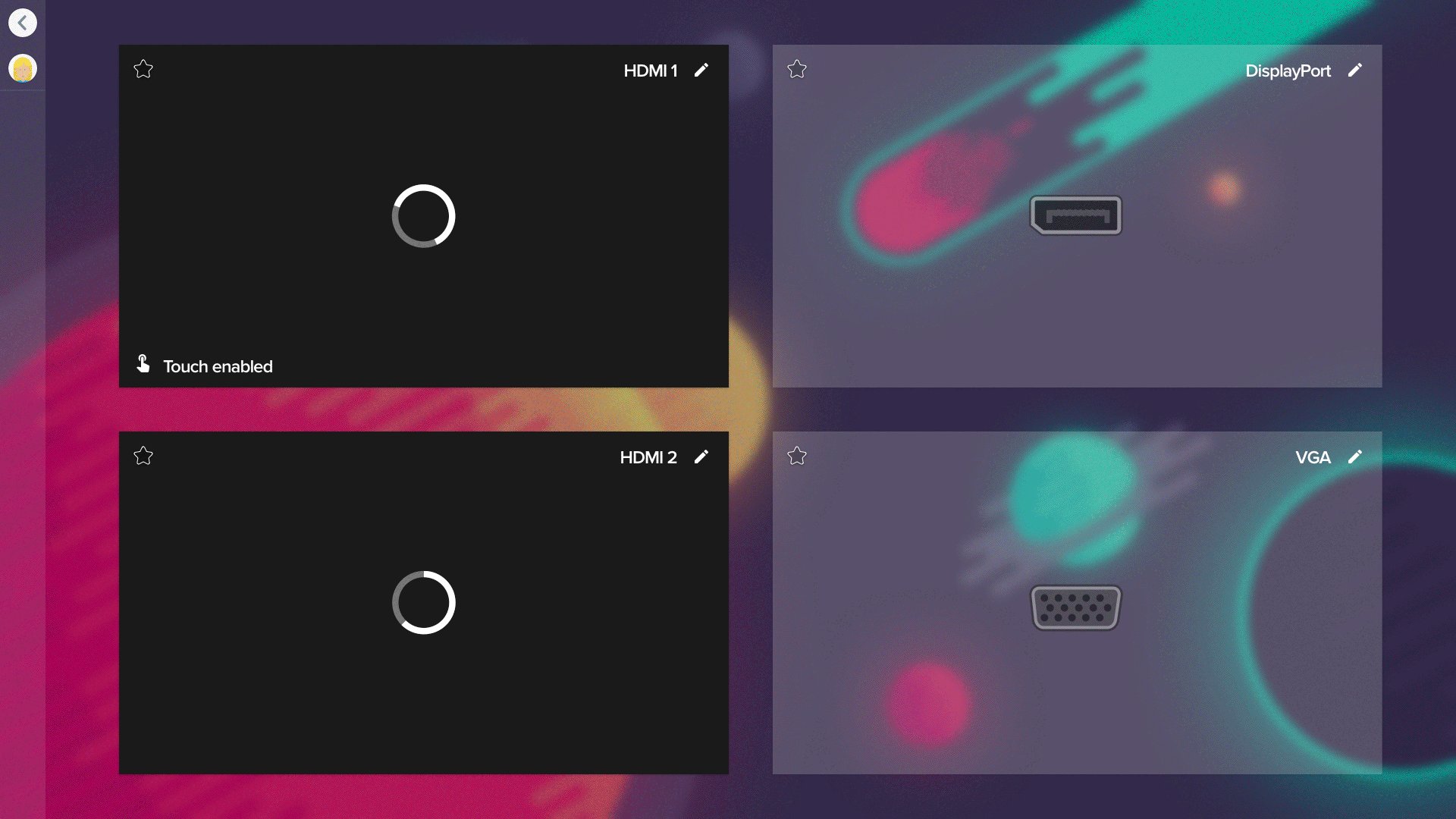
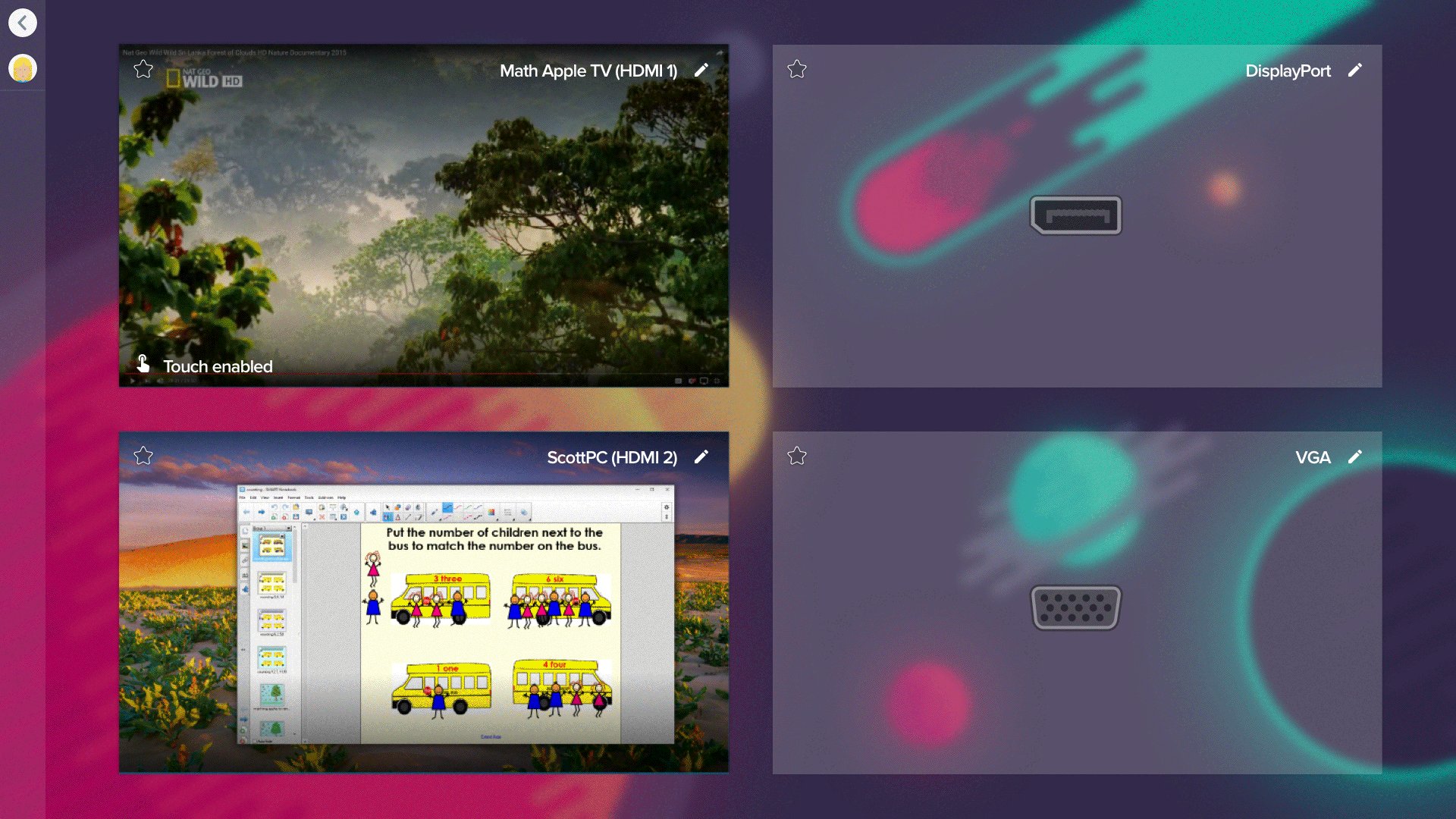
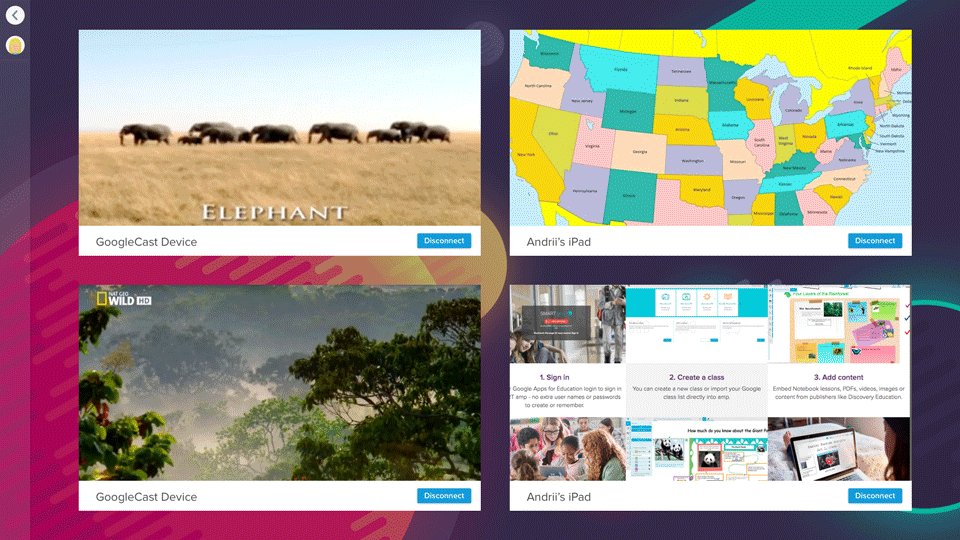
Addressing observed needs, I proposed an easier experience for connecting and finding the source of connected devices. The 7000’s input experience became a key differentiator for SMART and established the direction for the rest of its product line.
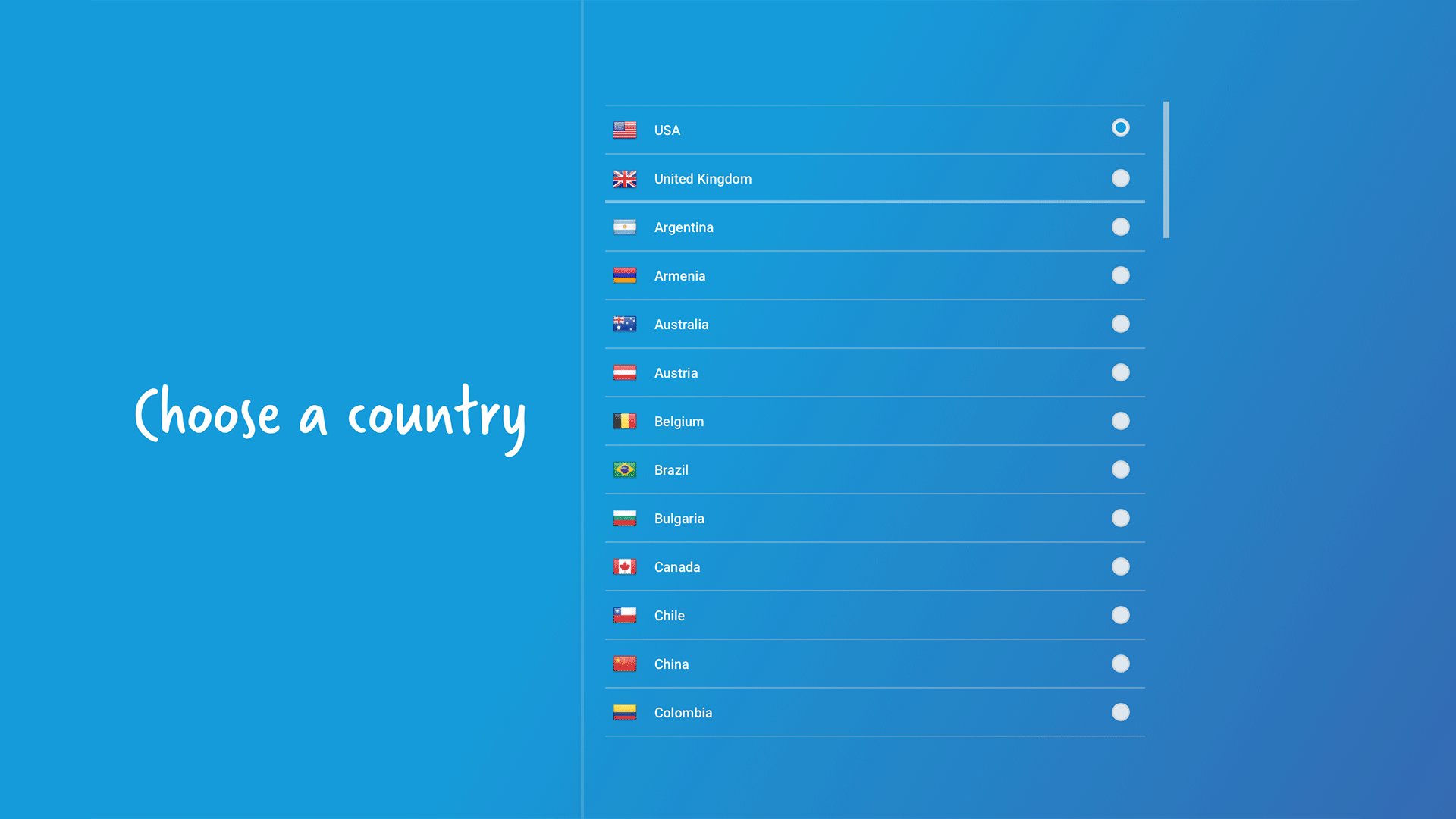
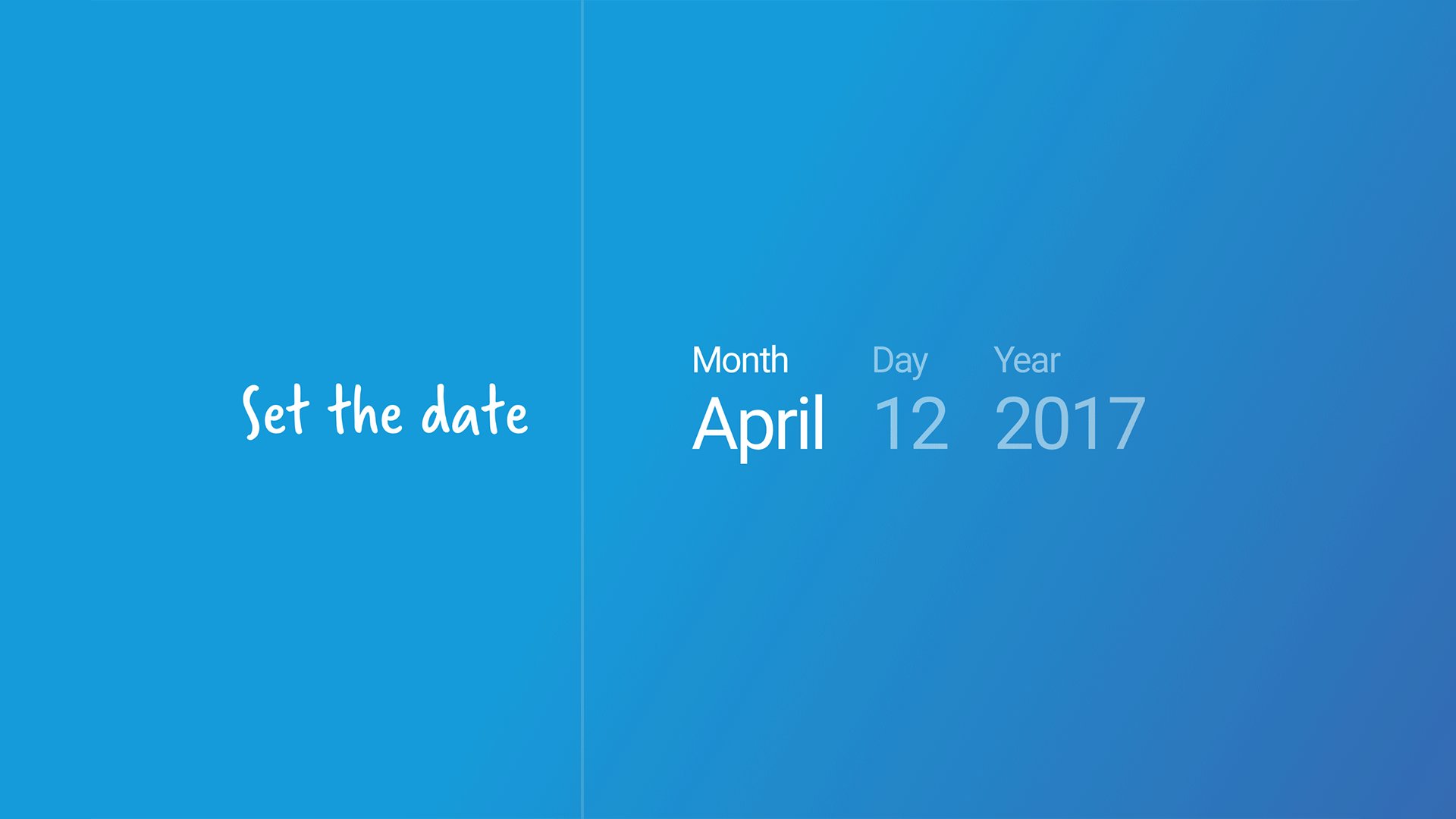
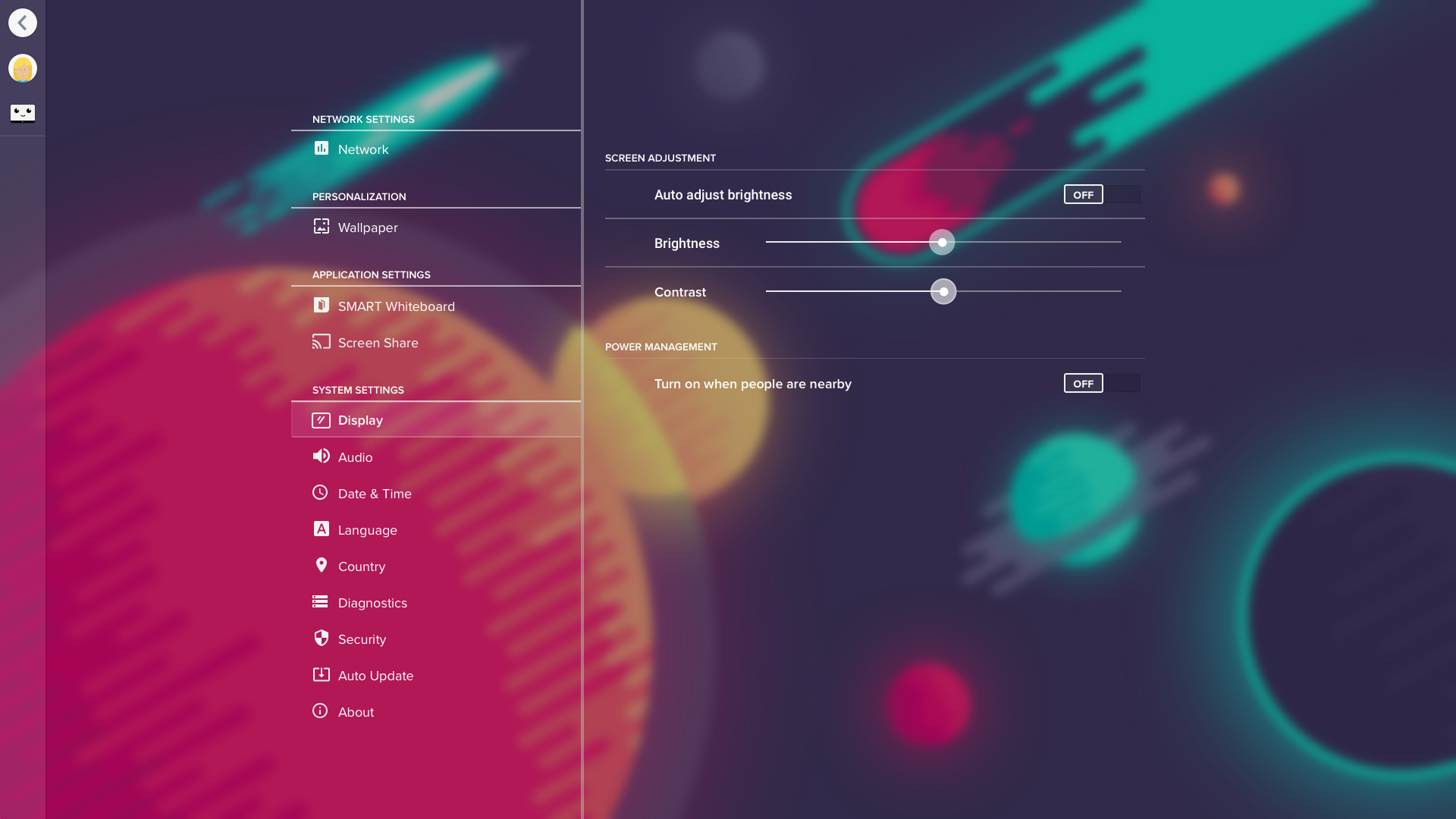
I also streamlined the user flow through the board’s setup experience, defined the interaction for remotes and reorganized the settings application making it easier to find desired settings.


As embedded development extended to several applications, I scaled to lead 3 additional designers planning, prioritizing and overseeing all design work on the SMART Board product line.
With months of work planned, I sought to align the interaction model of pens, fingers, and tools across SMART’s software suite. I required that pens work over every context. My effort highlighted opportunities to remove another source of confusion and align core behavior across SMART’s software. The naturalness of the inking experience became another important and valued differentiator.
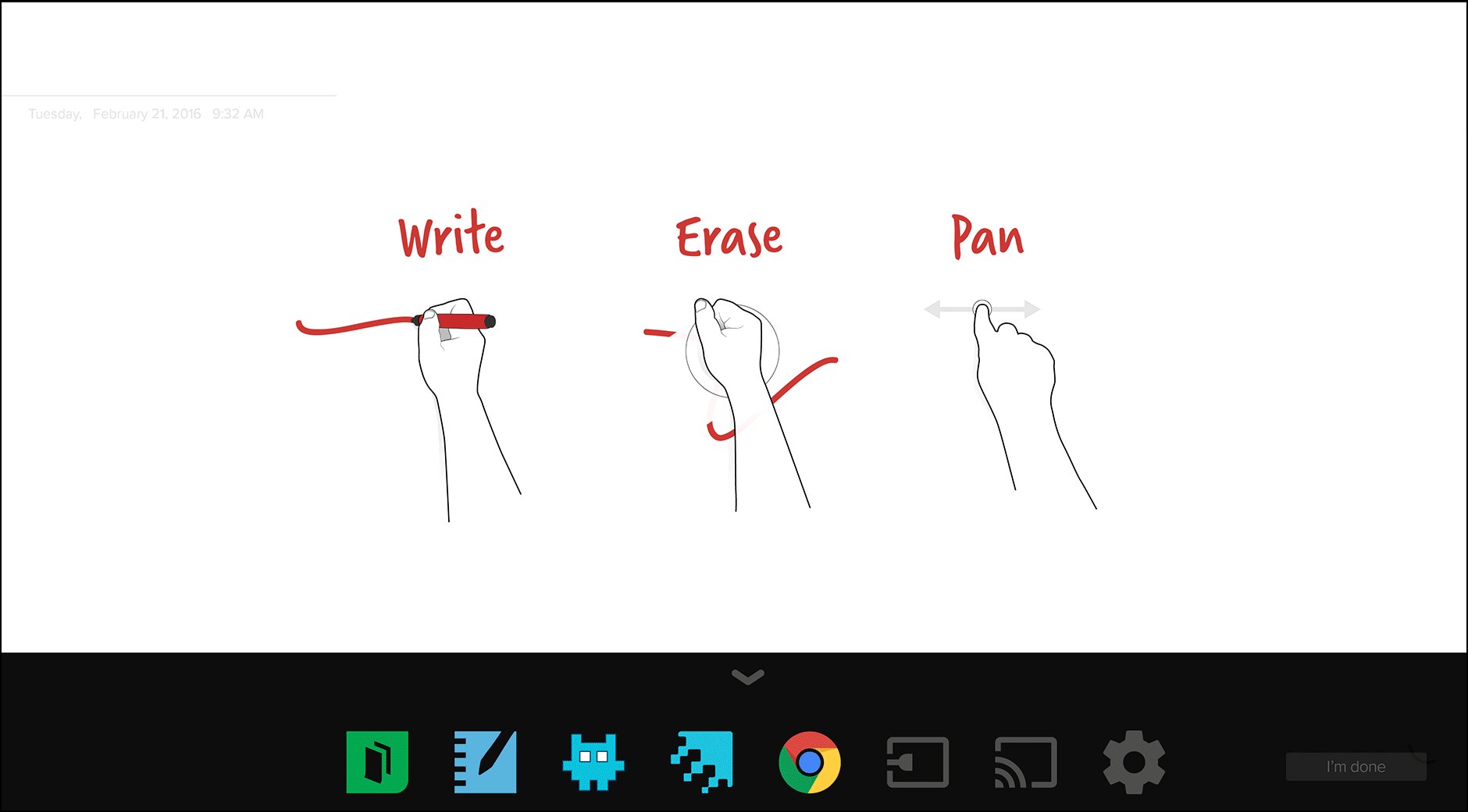
Using video to demonstrate interaction (2017)

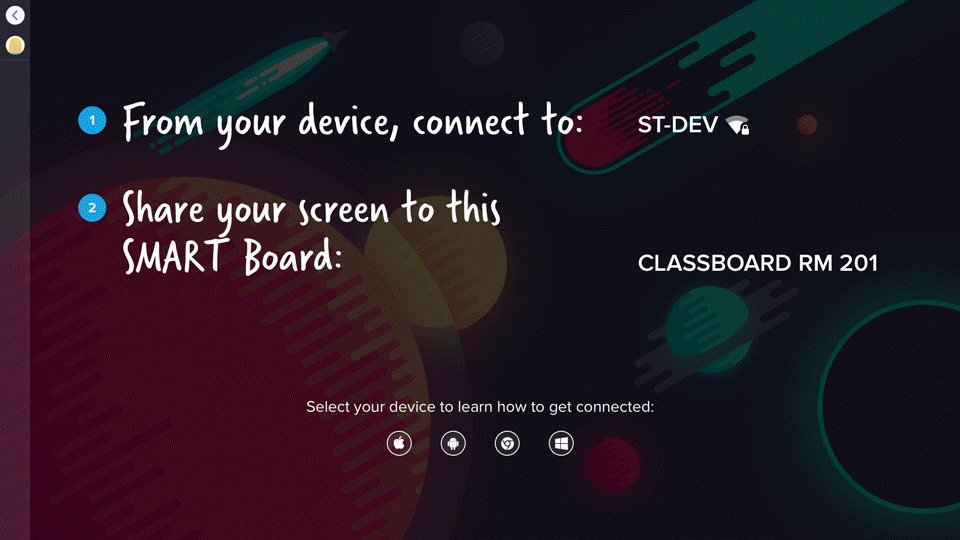
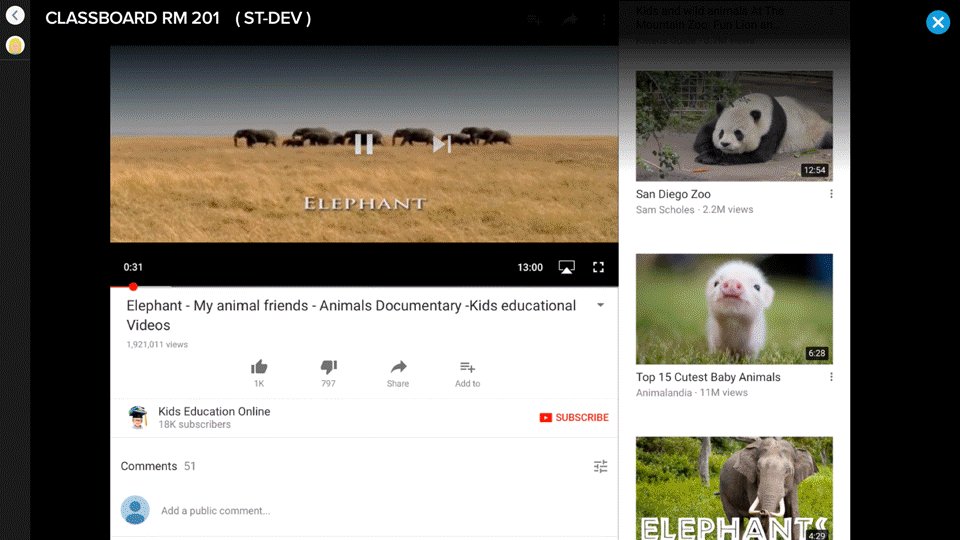
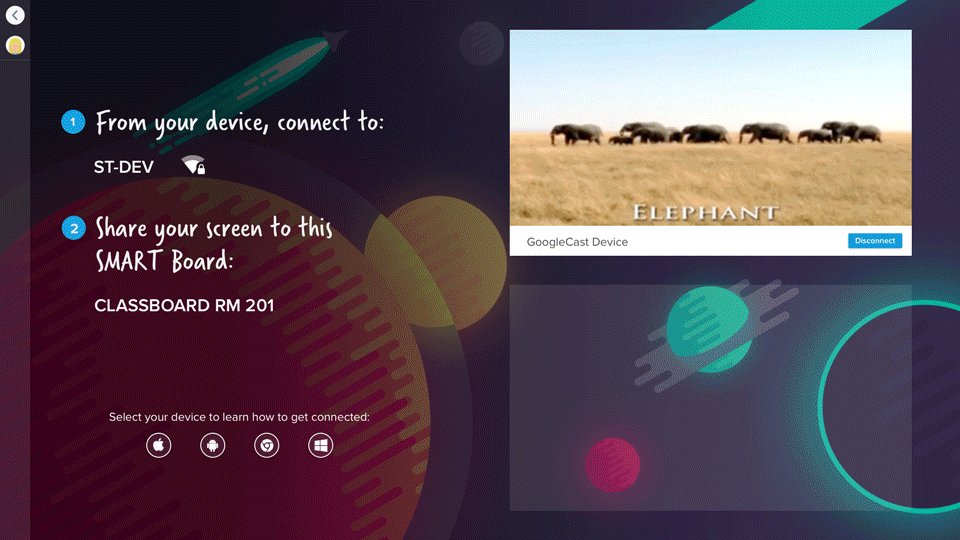
As casting APIs from Microsoft, Google and Apple matured, enabling wireless connectivity was key to freeing teachers from their desks. I led the design of SMART’s Screen Share application consolidating user instruction for connecting Windows, Mac, iOS and Android devices. As school networks improved, wireless usage became a viable alternative. I later established this application as the base experience for the 2000 series.
Now it was time to extend the roadmap with a bigger vision. I established a north star by mapping potential user flows, which highlighted when teachers are signed in across SMART’s software, lessons could be synchronized and controllable across devices. This vision drove the work of six separate teams for more than 2 years, starting with Notebook desktop users signing in, selecting and sending lessons to their SMART Board just like they a printer.
Sketches of Send to board scenario (2017)
As lessons migrated to this new cloud-based service, part of this vision included the creation of SMART’s Notebook Player mobile application, enabling teachers to deliver lessons from their devices with their SMART Boards. I oversaw the design, prototyping, and research involved in launching and iterating this new app, further differentiating SMART from its competitors.
THE RESULTS
My UX leadership helped SMART turn around the sales of its 6000 series SMART Boards, launch the 7000 and 2000 series products, establish a greater understanding of its audience, as well as increase the UX team’s efficiency with new tools, best practices and the creation of a design system shared across the software suite. By 2018, SMART saw upwardly trending product usage and signs of a previously struggling business turning around.