12.2009 – 9.2010
Microsoft Arc Touch Mouse
MY ROLE
While small mice are great for on the go, larger mice are just more comfortable. With the Arc Mouse, I was responsible for designing Microsoft’s first ever haptic feedback touch scrolling experience as well as the product’s online tutorial.
After the success of Microsoft’s Arc Mouse, the PC Hardware business wanted to keep the momentum going. The design team was excited and already exploring the possibilities for the next generation. I joined the product team after the industrial design vision was set and the first proof of concept was in development. The form dictated replacing the mechanical scroll wheel with a touch sensor.
Just like Arc Mouse, the product was for people on the go who wanted the comfort of a full size mouse but the compactness of a mobile mouse.
For the next generation product were more than an evolution. The vision implied a complete mechanical redesign while maintaining some of the Arc Mouse’s DNA. The following drove design decisions…
- Collapse flat from the arched position achieving a thinner, more compact elegant form.
- Deliver a touch scrolling experience on par with mechanical scroll wheels.
- Maintain the five mouse button experience without buttons.
- Integrate BlueTrack technology from the Explorer mice.
- Achieve acceptable battery life with AAA batteries.
My focus was primarily on the second and third goals while being mindful of the fifth.
Around 2006 I actually first began exploring replacing mechanical scroll wheels with touch sensors. At this time, I co-developed a prototype with the model shop and a firmware engineer to help us understand the effect of sensor approach angle. The goal was to determine the ideal sensor angle for the broadest audience and understand the challenges posed by hand size and grip posture, particularly for scrolling.
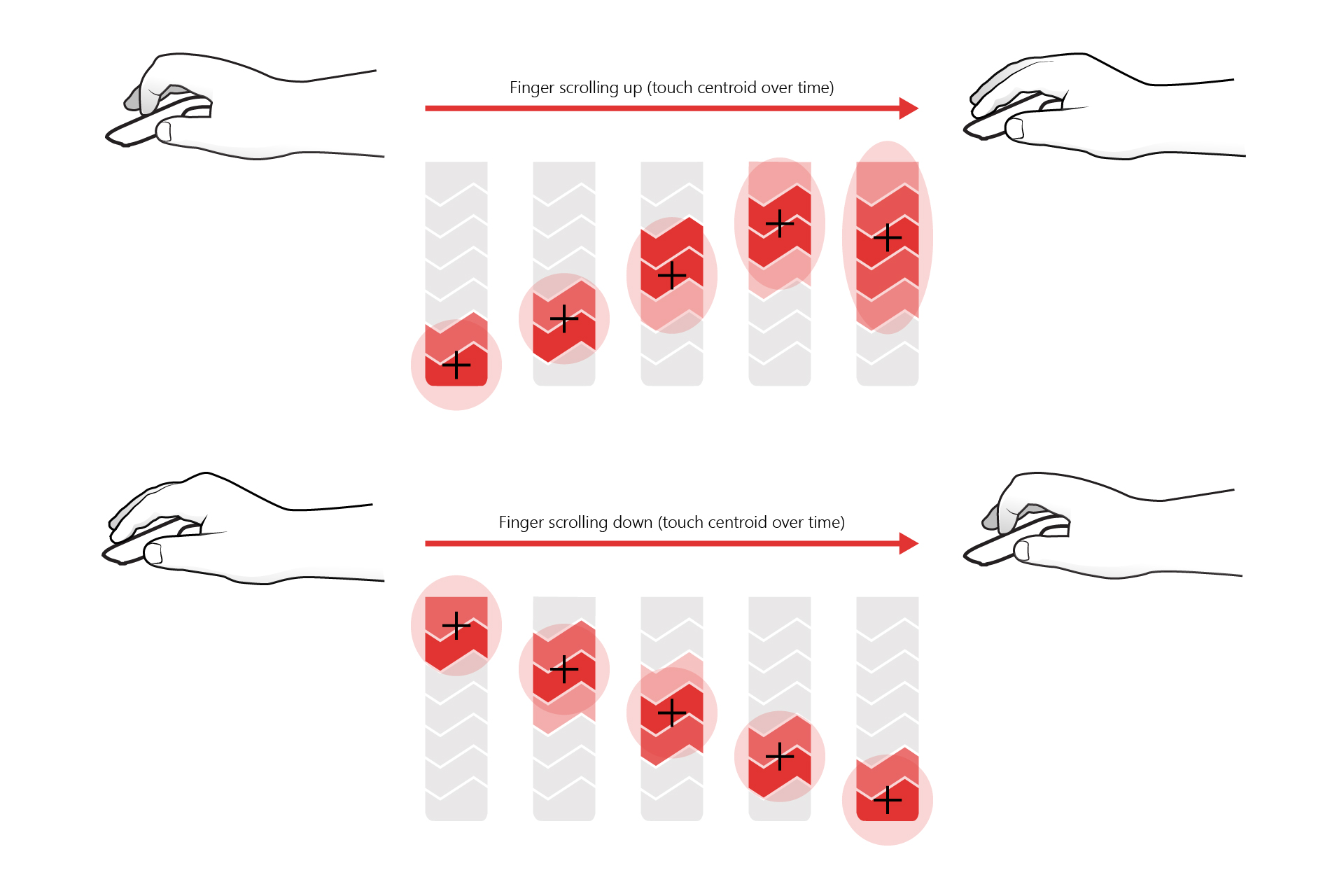
With the simplest scrolling implementation, I was able to observe how steeper sensor angles exacerbate touch recognition and scrolling performance. As a finger extends, its touch grows in size and its centroid eventually changes direction, resulting in a ‘retrograde’ motion. A finger moving in the opposite direction is unaffected by this phenomena. Smaller hands experience this issue because fingers cannot reach the front of the mouse where the angle is steepest. Through research, I learned that angles greater than 23 degrees were where issues began. This work established the ideal angle for all subsequent touch mice and with further algorithm development we tuned out the edge cases.
The cause of retrograde scrolling

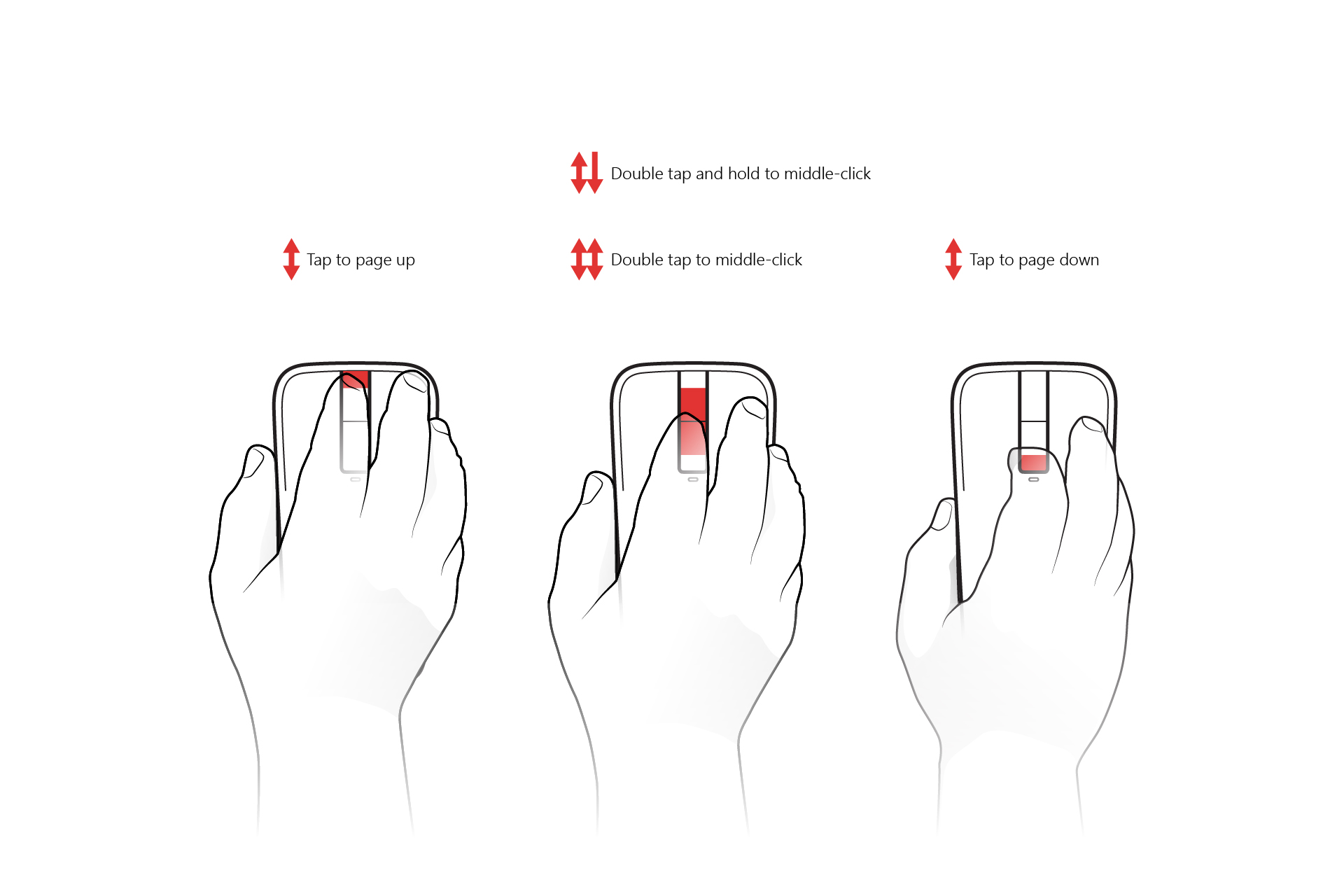
Within the touch sensor, I defined top, bottom and middle tap regions and made the default functionality related to scrolling. Tap the top region to page up, the bottom to page down and the middle to middle-click. Since this affordance was primarily for scrolling, I had to ensure tap functionality was never inadvertently actuated or disruptive. To achieve this, I reduced the height of the top and bottom regions and recommended they could be disabled but not reassigned. I also revised the tap interaction for the middle region to prevent flicks from actuating taps since they looked almost identical to the sensor. These changes were essential to the design.
Tap regions within the scroll strip

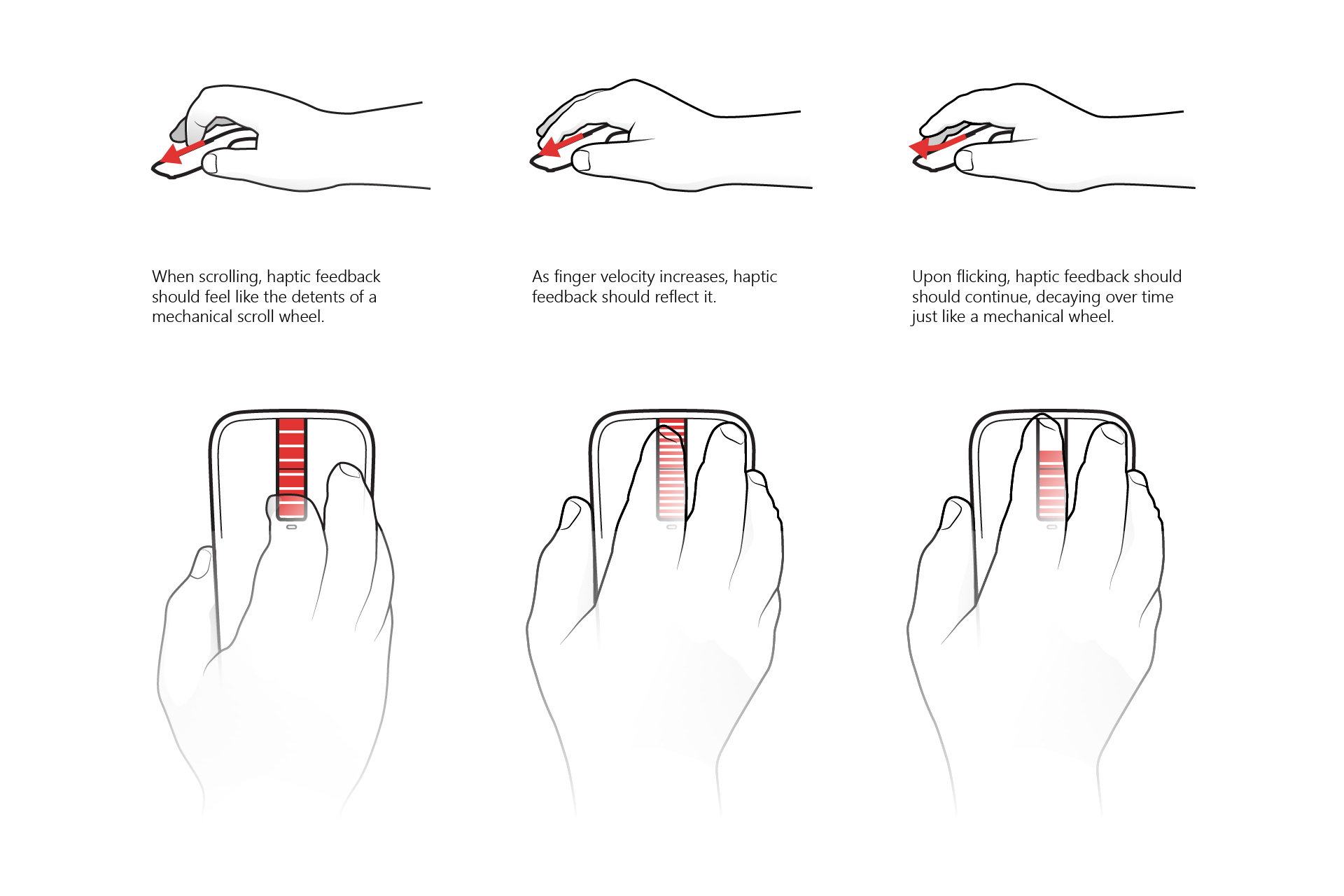
To further refine the scrolling experience, I tuned the force actuator waveform to feel and sound similar to the detents of a mechanical scroll wheel; correlated input velocity with scroll speed and haptic feedback frequency; and defined the inertia/decay parameters for flicks to feel more natural. With mature firmware, my focus shifted to help root cause the variation in sound and haptic strength from unit to unit. A flaw was discovered with the mounting of the force actuator, but it was too late for a major design change. To improve manufacturing yield, I helped the product team establish pass/fail quality control criteria and drove our learnings into the next product development effort, the Explorer Touch Mouse.
Haptic detent scroll feedback interaction

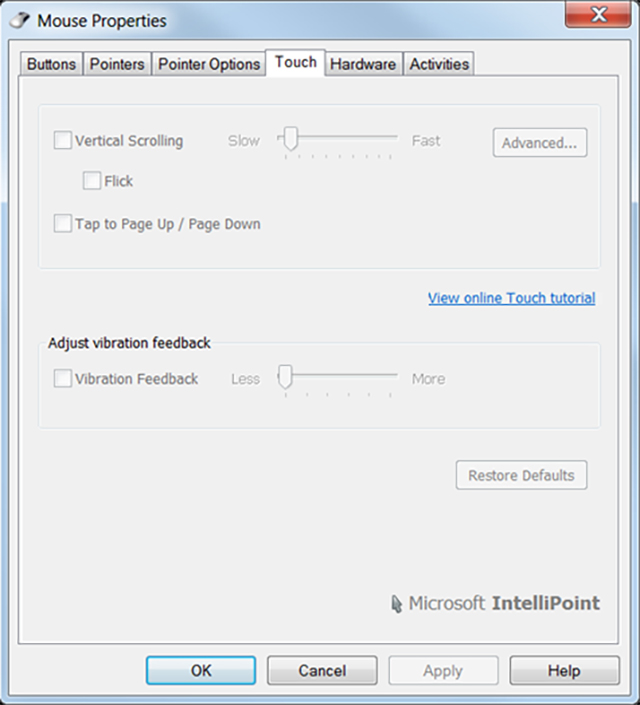
I also pushed for an additional vibration strength setting in the IntelliPoint mouse driver. If the haptics were too strong or too loud you could reduce the setting and if they were too weak or too quiet you could increase it to your liking. If you wanted this functionality on Windows XP/Vista, you needed to download the driver – obviously a less than ideal experience for those wanting customization. The experience was better on Windows 7 because software would automatically download after the transceiver was plugged in.
Even with printed instructions inside the packaging, few were discovering Arc Touch Mouse’s tap functionality. The reasons were simple. First, most people weren’t reading the instructions. Second, with only the left and right mechanical buttons, the functionality wasn’t obvious. And third, the mouse just worked without software.
More was needed to improve discoverability, so I pushed for an online solution which could be linked to after the software installation completed. The business never planned for this work so I got little support outside of the design team. Scraping together what I could, I led the effort to build arctouchmouse.com, managing the outsourced development myself until the site was prepared for launch. The solution was a single page with the ability to toggle between five interactions each supported by an animation I created with After Effects.
Since software was not in the box or surfaced as a recommendation by Windows Update, I believe marketing ultimately got more value from this web site than customers.
Arc Touch Mouse IntelliPoint settings

Arc Touch Mouse online marketing